单元格对齐方式水平垂直居中 如何设置表格内容水平垂直居中
在设计网页或文档时,表格的使用经常会遇到一些排版问题,其中之一就是如何设置表格内容的水平垂直居中,在实际应用中,合适的单元格对齐方式能够使表格更加美观和易读。要实现水平垂直居中,我们可以通过CSS样式来设置表格的单元格对齐方式。水平居中可以通过设置单元格的文本对齐属性为center来实现,而垂直居中则需要设置单元格的垂直对齐属性为middle。通过灵活运用这些样式,我们可以轻松地使表格内容在页面中水平垂直居中,以提升用户阅读体验。
操作方法:
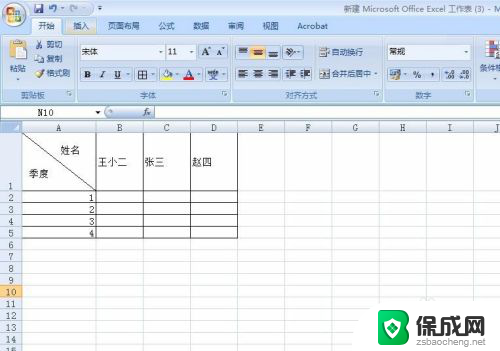
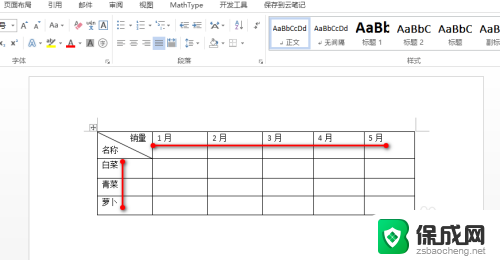
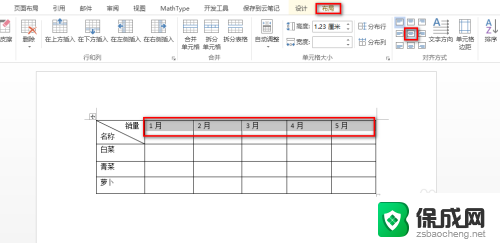
1.如下图为原始表格内容,需要对红色标记的内容进行水平以及垂直居中处理。

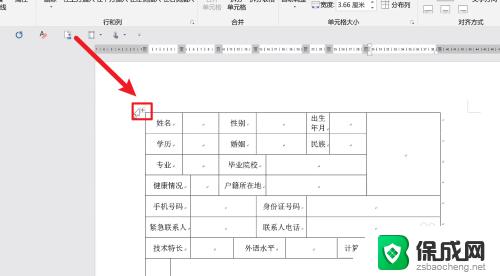
2.首先选中一行内容,在“布局”选项卡下找到并点击“水平居中”。具体如下图所示:
注意:“水平居中”实际上就是水平和垂直都会居中。

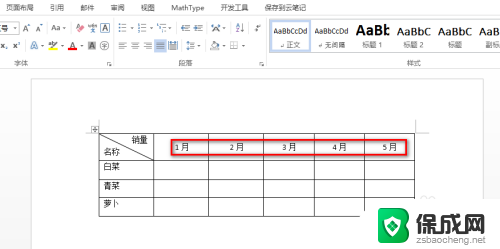
3.可以看到上述设置的内容水平以及垂直居中,效果如下图所示:

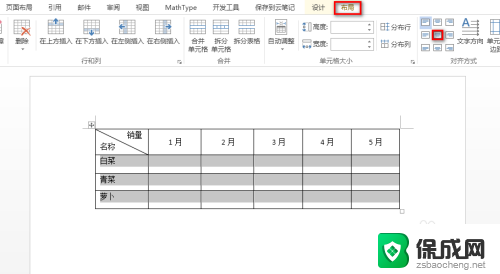
4.同样地,选中其余的单元格内容。在“布局”选项卡下找到并点击“水平居中”。具体如下图所示:
注意:也可以在“布局”下的“对齐方式”中选择其他的居中效果。

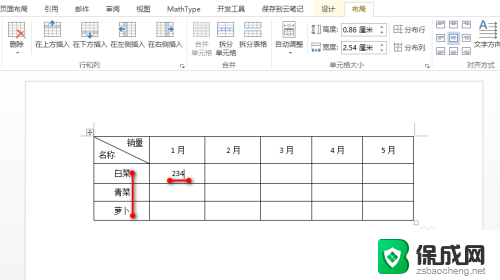
5.然后对空白的单元格输入数值等内容,可以看到都是水平以及垂直居中的效果。效果如下图所示:

以上是关于单元格对齐方式水平垂直居中的全部内容,如果你遇到了这种情况,可以尝试按照以上方法解决,希望这对你有所帮助。